Google フォームに入力してもらったあと、メールを自動返信する手順をまとめてみました。
ツールやプラグインは不要です。
アンケートや予約などで、自動返信したい場合にご利用ください。
プログラムコードを書きますが、コピペすれば使えるので、難易度は低いです。
返信は登録した Google アカウントから送信されます。
スポンサードリンク
目次
Google フォームで自動返信してみよう
前提条件
- Google アカウントがあること
Google フォームを利用するので Google アカウントを用意してください。
Google アカウントを持ってない方はアカウント作成方法を別途調べ、アカウントを作成してからお越しください。
Google アカウントは無料で作れます。
Google フォームで予約フォームを作成する
作業はブラウザ上で行います。
スマホでもできるかもしれませんが PC のほうがやりやすいと思います。
ちなみに、わたしの作業環境は Mac + Google Chrome です。

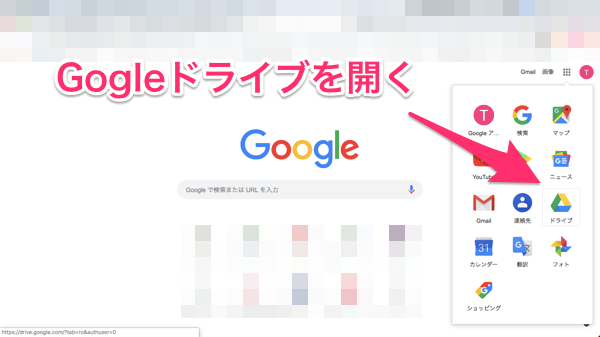
Google のトップページに遷移し、Google ドライブを開きます。

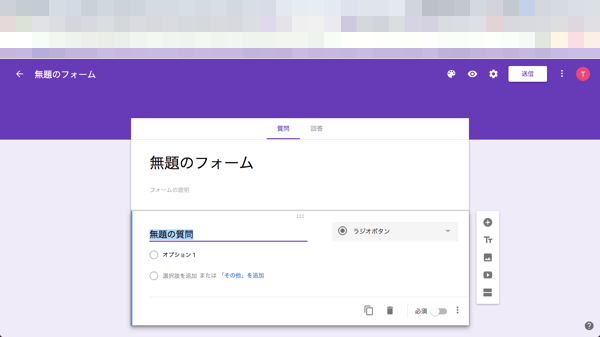
Google ドライブ上で右クリックし その他 > Google フォーム で Google フォームを新規作成します

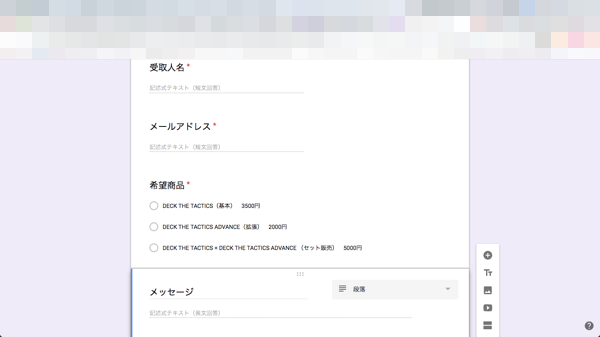
Google フォームに必要情報をいれます。
フォーム説明 には、入力者が困らないように必要情報を記載しましょう。
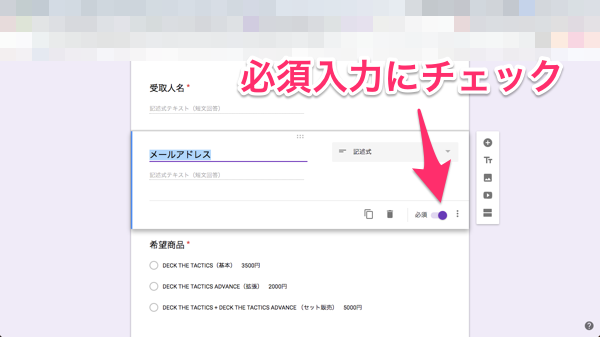
後述する自動返信をする場合、メールアドレスは必須入力で入力欄を作ってください。

▼▼▼▼ ゲームマーケット取置予約向け情報 ここから ▼▼▼▼

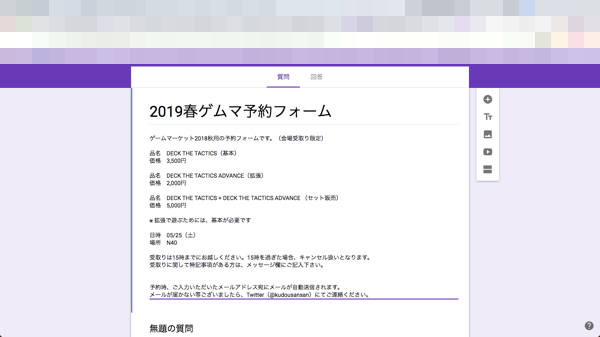
わたしはゲムマで頒布するゲームの取り置き予約で使うので、以下情報を入れました。
- 概要
- 頒布品名
- 頒布価格
- 日時
- 場所
- 取りに来ない場合の扱い
- 自動返信の案内
- 自動返信こない場合の案内
必要情報が揃っていれば、なんでもいいと思います。
わたしが作った入力欄は画像を参考にしてください。

▲▲▲▲ ゲームマーケット取置予約向け情報 ここまで ▲▲▲▲
フォームが動くかテストする
フォームができたら、試しに回答してみましょう。
案内用 URL を取得し、自分で開いてみます。

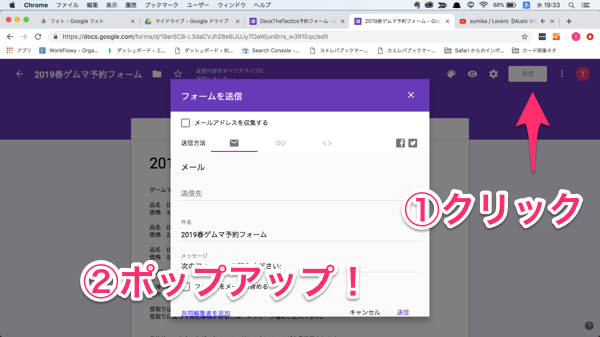
送信ボタンを押すと、ポップアップがでます。

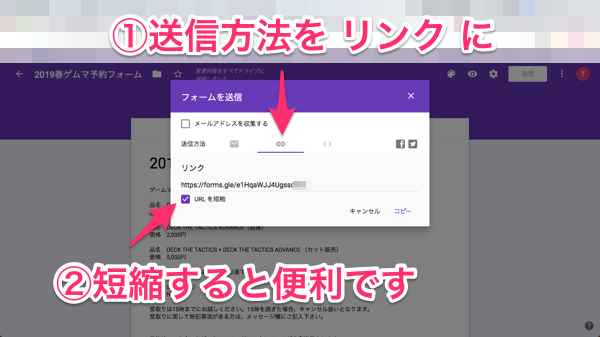
URLを取得します。短縮すると便利です。

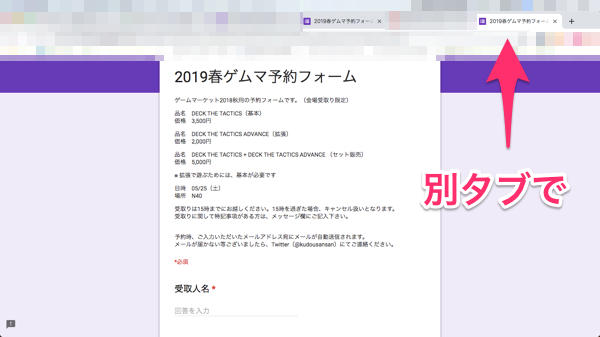
別タブでURLを開きます。

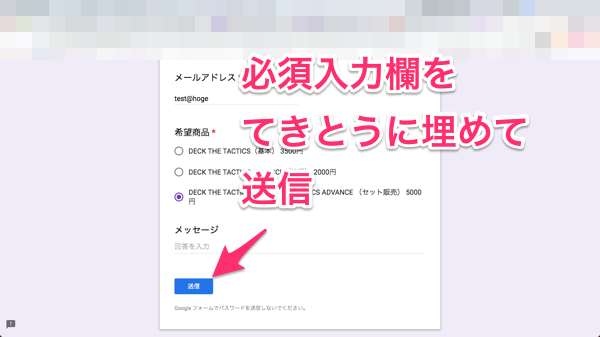
てきとうに回答して送信。

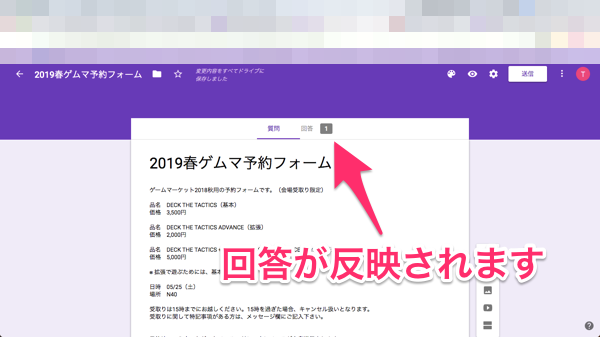
編集画面に戻ると、回答件数が増えています。
回答 をクリックしてみましょう。

回答が収集されていることが確認できました。

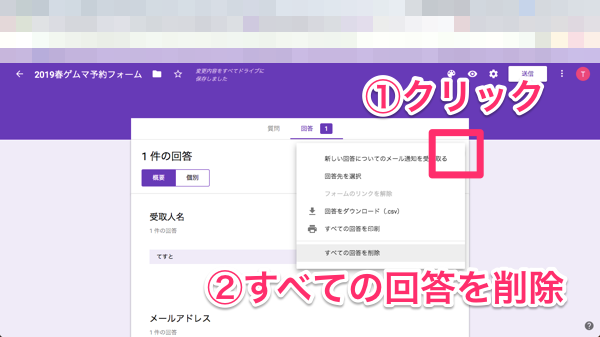
右上をクリックし、てきとうな回答を忘れずに削除しましょう。
回答集計用スプレッドシートを作成する
Googleフォームの回答確認画面は不便なので、スプレッドシートと連携します。

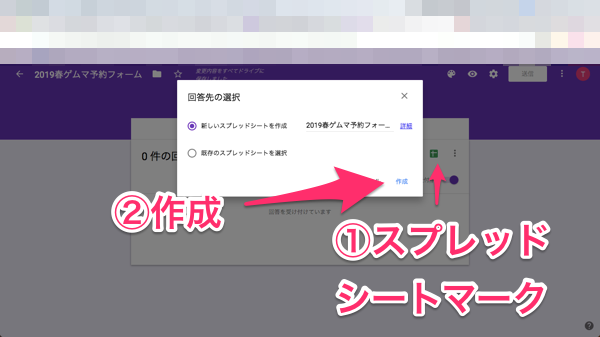
右上のスプレッドシートマークを押すと、連携できます。

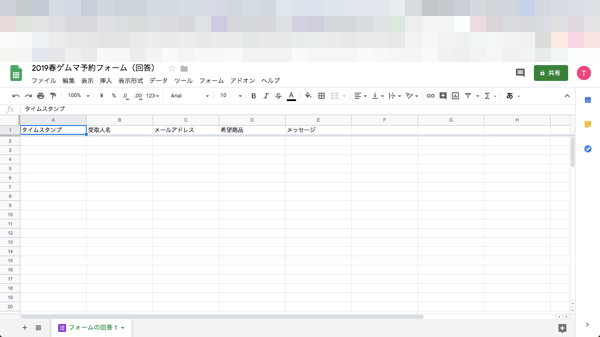
スプレッドシートが生成されました。
以降、Google フォームの回答はスプレッドシートにも反映されます。
自動返信機能が不要なら、ここまでの手順で完了です。
スプレッドシートに自動返信機能をつける
自動返信機能をつけていきます。

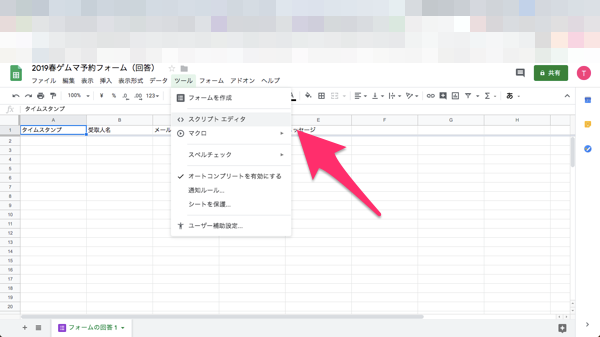
スプレッドシート上で ツール > スクリプトエディタ に遷移します。

表示されたエディタ画面に以下のコードをコピペで貼り付けます。
function autoreply() {
var title = "ご予約ありがとうございます";
var body
= "ご予約ありがとうございます。\n"
+"下記内容でご予約を受け付けました。\n\n"
+ "------------------------------------------------------------\n";
var footer
= "------------------------------------------------------------\n\n"
var name = '受取人名';
var mail = 'メールアドレス';
var address = "";
var sheet = SpreadsheetApp.getActiveSheet();
var rows = sheet.getLastRow();
var cols = sheet.getLastColumn();
var rg = sheet.getDataRange();
Logger.log("rows="+rows+" cols="+cols);
for (var i = 1; i <= cols; i++ ) {
var col_name = rg.getCell(1, i).getValue();
var col_value = rg.getCell(rows, i).getValue();
body += "■"+col_name+"\n";
body += col_value + "\n\n";
if ( col_name === name ) {
body = col_value+" 様\n\n"+body;
}
if ( col_name === mail ) {
address = col_value;
}
}
body += footer;
GmailApp.sendEmail(address,title,body);
}

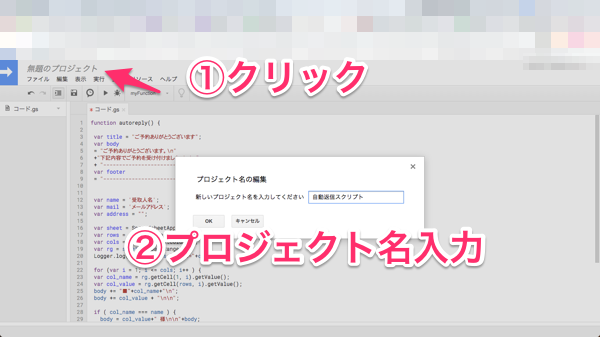
プロジェクト名を入力します。

メール送信が実行される条件(トリガー)を設定します。
時計ボタンをクリックしましょう。

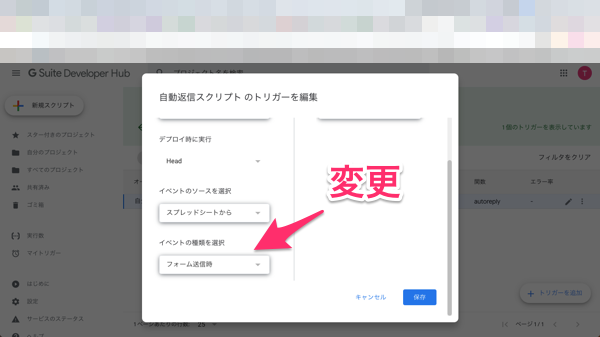
遷移先画面で、トリガー追加。

イベントの種類を選択 を フォーム送信時 に変更し、保存します。

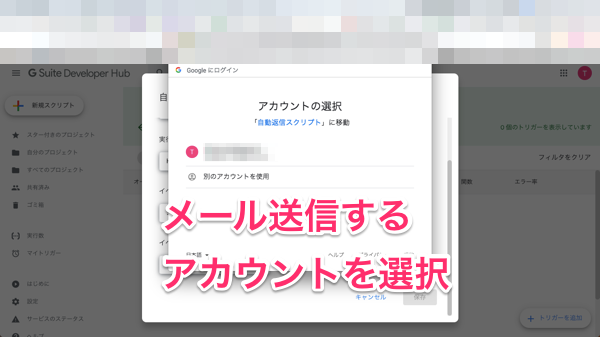
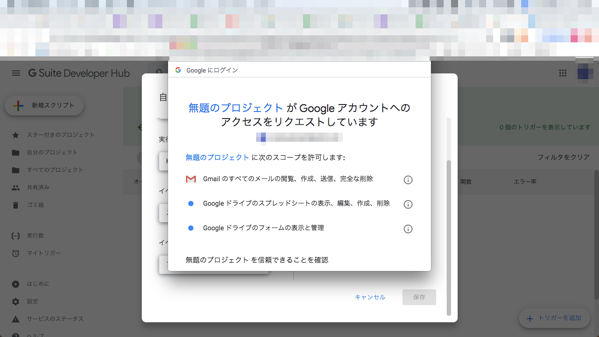
メール送信を行うアカウントを選択するように求められるので、選択します。

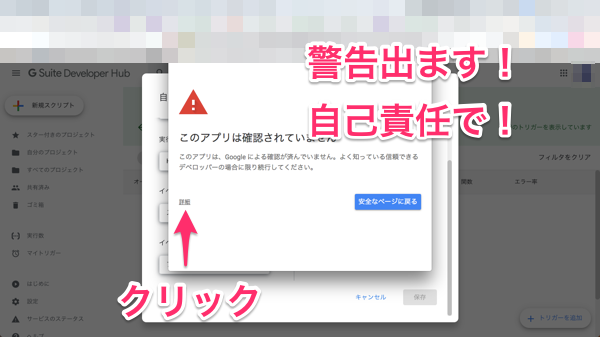
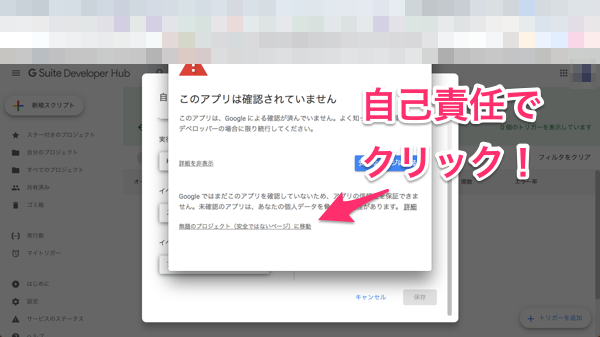
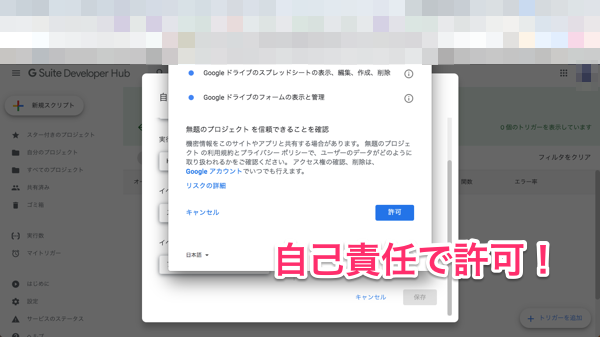
自分で作成したプログラムなので、Googleから「世の中に出回ってるプログラムではない」と判断されて警告が出ます。
特に悪さするものではないですが、自己責任でご利用ください。



許可 すれば、作業は完了です。
自動返信がちゃんと動くかテストする
自動返信機能が作れたら、メールがほんとうに飛ぶかテストします。
フォームが動くかテストする と同様に Google フォームの案内用 URL を取得し、入力してみましょう。
入力時、メールアドレスは受信が確認できるアドレスを入力してください。
他の入力はてきとうでいいです。

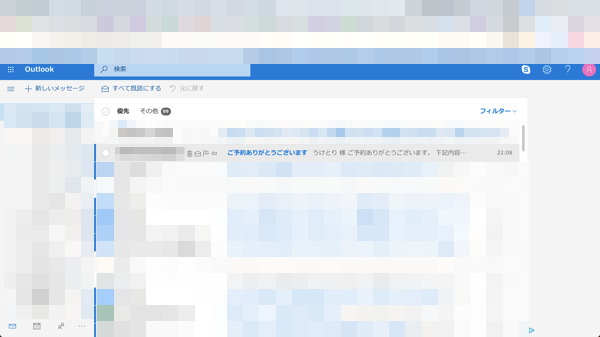
無事にメールが受信できたら、テストは完了です。

メール本文は、画面のようになります。

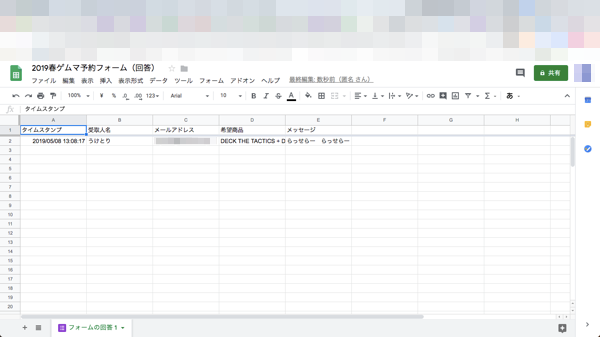
スプレッドシートも確認すると、回答が記載されています。

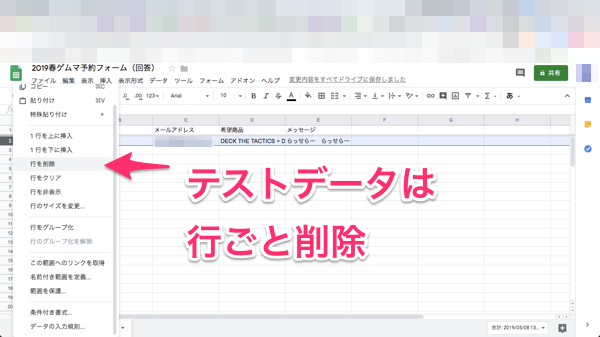
テスト用のデータを削除し、実際に運用を開始してみましょう。
Google フォーム側の回答欄からも、テスト用データは忘れずに消しておいてください。
まとめ
Google フォームで自動返信を行う方法について、まとめてみました。
ゲムマ開催直前に「週末、予約してくれた方にまとめて返信しました」みたいなつぶやきがチラホラあったので「大変そうだなー」と思いまして。
入力する側も、きちんと予約できたかどうか即時でメール来たほうが嬉しいと思うので受付側も予約側も自動返信のほうが win - win かなー、と。
すでに Google フォームで予約はじめてる人も、スプレッドシートにスクリプト追加したら動くと思います。
予約受付中(本番運用中)にトラブル起きた場合の責任はとれませんが、自己責任で試したければ試してみてください。





